重构移动端

摄影:AFU
生活中不是缺少美而是缺少发现
2019-10-22
自从摄影网站上线后,发现了两个问题:一是图片加载过慢,二是网站的UI界面过于简单。最近解决了图片懒加载的技术问题,不用一次性等所有的图片加载完再显示,分批加载显示区域内的图片就会快很多,至于网站的UI界面,就只能重写了。
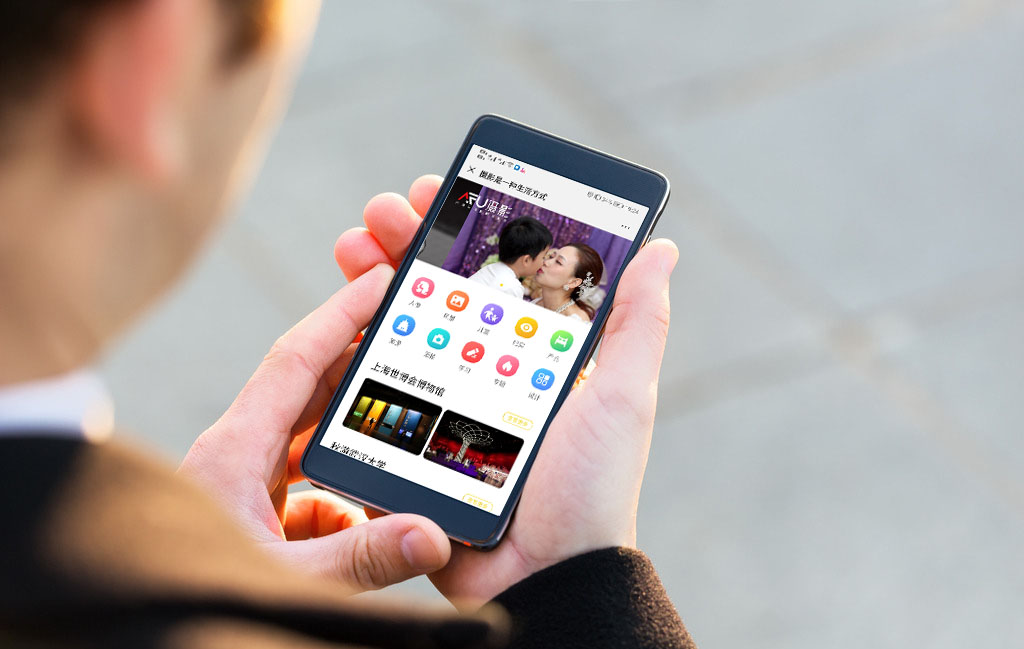
一开始做这个摄影网站的时候,就想偷懒搞一个响应式的网站,即电脑、平板、手机、都支持正常显示。响应式网站是根据屏幕大小来自动调整布局,页面代码就会写至少3套以上,做起来相对复杂。其实现在更流行各种手机APP、小程序,只在手机显示,不考虑其他了设备了。一个网站不可能通吃所有的设备达到完美的效果。现在大型的互联网比喻淘宝、京东都有专门的移动端网站(移动端网页与APP类似)。如今手机上网已成为大众趋势,微网站、移动网站、各种APP,显然比传统的PC端网站更有优势。于是又折腾,计划重构专门的移动端网站。
只针对手机写页面,采用rem单位布局,会自动根据屏幕宽度来计算rem的比例,是个不错的选择,能很完美的兼容各种屏幕大小不同的手机。不再考虑电脑显示(电脑端还是显示之前的网页),写手机页面不太复杂,毕竟屏幕只有那大,所用技术还是HTML、CSS、JS这三类基础语言,没学会太多技术,JQ也不太会用,大部分拿原生写的。这次也是自己第一次写手机页面,明白了原理,也就是花些时间来整就可以实现。

写页面样式是个耗时的过程。之前那个响应式网站是在一个响应式模板上改造而来,大部分都是图片,页面样式也没有写太多。这次完全从零开始组建,不借用任何模板,用自己所掌握的知识来做,毕竟写页面没什么太大的技术含量,多花点时间来做都能实现。为了把页面做的更丰富些,参考了一些APP布局,有些布局也是边学边做,瀑布流、九宫格、自适应、滑屏、轮播图等样式都有应用。由于前期没有把UI界面设计做好,也是边做边改边测试效果,耗时也就很多。好在我之前就购买了服务器,直接复制文件到服务器,手机就可以马上看得见写的效果,就这样一天天的积累改正,业余做做,加班熬夜自不必说了。之前也搞过微信公众号玩玩,与之不同的是,自己的网站,可以按自己的想法布局设计,微信公众号就只能按固定的模板来填充内容了,并不需要专业技术基础。看着自己想要的效果一点点由代码实现,也挺有意思。
页面做多了,内容也是个问题,发现个人并没有那多内容放。本来最初建网站的想法只搞个简单的摄影网站玩玩,可做着做着就想尽量的做美观些、做丰富些。好在有些图片数据可以共用之前的网站数据,再额外更新了一批,把以前空间的一些文章也转移过来,网上收集了一批摄影技巧类文章,才算丰富起来,里面照片难免有所雷同重复,只能今后再慢慢更新调整了。
在解决图片懒加载问题后,图片数量就不再限制,页面会根据网页滑动自动加载显示区域的照片。为了好的显示效果,摄影图片大小没有专门调整压缩,可能加载会稍微慢点,现在WIFI、4G网速正常显示应该不成问题。为做这个项目,前后也耗时近一个月时间,内容做的还是有点粗糙,里面估计还有很多技术问题有待优化。只是做的个静态网站,仅供观看,很多功能目前还没有。没有专业的后台与数据库,技术水平也不够去深做,IT技术这行水太深,大型的网站都是一个团队来开发完成,并不是一个人所能做完的。今后有时间还会学习、调整、更新,虽说不靠这行吃饭,当个兴趣玩玩也是可以的,算是给自学web前端所花的时间与精力一点回报吧!
2019年12月25日